Widgets
Custom Layout
Custom Layout

Mit arcCustomLayout kannst du deine Oberfläche in Ninox so gestalten, wie es dir am besten passt – ganz ohne Tabellenbegrenzungen oder starre Layouts. Das Widget basiert auf einem flexiblen Container-Ansatz (ähnlich zu flexbox in CSS) und erlaubt es dir, Inhalte präzise auszurichten, zu gruppieren und individuell zu gestalten.
Ob du einfache Abschnitte nebeneinander anordnen willst, eine Info-Card mit grafischem Hintergrund bauen möchtest oder interaktive Elemente auf einer Seite strukturieren willst – arcCustomLayout ist dein Werkzeug dafür.
Dabei steuerst du:
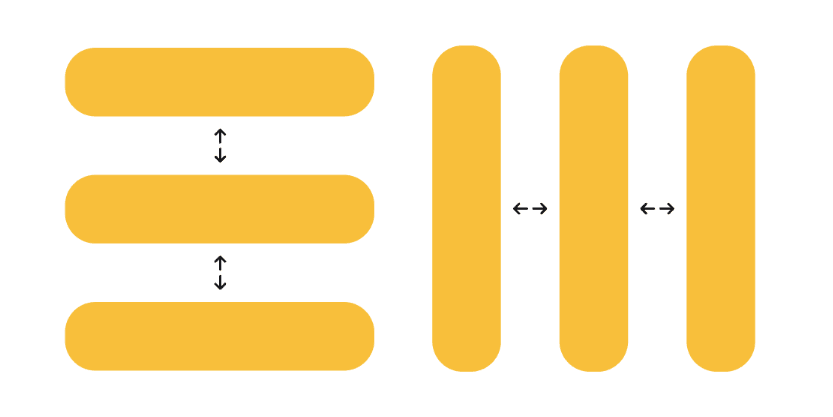
Ausrichtung (horizontal / vertikal)
Abstände, Farben, Hintergrundbilder
Flexibles Verhalten bei Bildschirmgrößen
Individuelle Stile je Block
Interaktionen (z. B. Klickaktionen auf Bereiche)
Im Gegensatz zum arcCustomGrid, das für zweidimensionale Strukturen (Zeilen und Spalten) gedacht ist, arbeitet das Layout bewusst eindimensional: Du bestimmst, ob die Inhalte horizontal (nebeneinander) oder vertikal (untereinander) dargestellt werden – inklusive Ausrichtung, Abstände, Farben und responsiven Anpassungen.
🎯 Was du damit machen kannst:
Karten-ähnliche Layouts mit Titel, Beschreibung und Buttons nebeneinander
Hero-Bereiche mit großem Textblock + Bild nebeneinander (horizontal)
Vertikale Formblöcke mit gezieltem Abstand und Hintergrundfarbe
Interaktive Blöcke mit Klickfunktionen (Popup, Update, Löschen, etc.)
Kombination mehrerer Datenquellen in einem dynamischen Layout
Anwendungscode
Schneller Einstieg – Simple Basis Layout
Ein kompaktes Beispiel, mit dem du direkt starten kannst. Ideal, wenn du ein paar Inhalte nebeneinander (direction: "horizontal") oder untereinander (direction: "vertical") anordnen willst – zum Beispiel Textbausteine, KPIs oder Buttons. Die wichtigsten Parameter wie Ausrichtung, Breite und Abstand sind bereits gesetzt und lassen sich leicht anpassen.
✅ Schnell einsetzbar
✅ Flexibel anpassbar
✅ Perfekt zum Kopieren und Loslegen
Full Layout Basis – Breites Layout im Datensatz-Container
Dieses Setup ist für Layouts gedacht, die nicht eingebettet sind und sich über den gesamten Inhaltsbereich eines Datensatzes oder einer Seite erstrecken. Besonders geeignet für Dashboards, Übersichtsseiten oder Startbildschirme, die innerhalb von Ninox aufgeräumt und fokussiert wirken sollen.
✅ Volle Breite innerhalb des Tabs oder Datensatzes
✅ Kein Einbetten – das Layout steht für sich
✅ Ideal für größere Komponenten, Panels oder Übersichtsseiten
Code mit allen Parametern
💡Hinweis: Du kannst auch mehrere Layouts ineinander verschachteln. Somit kannst du komplexe Interfaces aufbauen und Ninox noch übersichtlicher gestalten.
Allgemeine Settings
Die oberen Parameter geben die allgemeinen Settings deines gesamten Layouts an. Das ist sozusagen der äußerste Container deines Layouts.
uniqueId
uniqueId ist die individuelle Bezeichnung deines Layouts. Achte darauf, dass du hier einen einzigartigen Titel vergibst. Das ist wichtig, falls du mehrere Layouts auf einer Seite / in einer Tabelle darstellen möchtest und diese sich nicht gegenseitig überschreiben.
embedded
embedded gibt an, ob dein Layout in einem anderen Widget integriert werden soll.
Fullscreen Einstellungen
Mit fullscreen bestimmst du, ob dein Layout über den gesamten Bildschirm angezeigt werden soll. Gib für die einwandfreie Benutzung bitte in dem Parameter ninoxVersion an, in welcher Web-Version du dich befindest. Zum Beispiel "3.13".
Mit page definierst du, ob du das Layout auf einer Page oder einer Tabelle einbindest. Gibst du hier true an, bist du auf einer Page, gibst du false an, befindest du dich auf einer Tabelle. Bislang hat fullscreenMode:"full" nur bei Ninox-Pages, nicht aber bei Ninox-Tabellen funktioniert. Über den Parameter "page" funktionieren die fullscreenMode: "full"-Auswirkungen auch bei Records einer Tabelle. Hierzu musst du den Parameter page auf false setzen.
Mit dem Parameter fullscreenMode: "full" können Ninox Header und Tabs ausgeblendet werden. Um im Layout fullscreenMode: "full" weiterhin zu verwenden muss die Version als Parameter ninoxVersion: "3.13" hinzugefügt werden. Der Parameter wirkt auch für Versionen nach 3.13 (als falls ihr z.B. 3.15 hinterlegt).
Mit showAdminTools, entscheidest du, ob für Admins der Admin-Button ausgeblendet werden.
Scroll Settings
In den Scroll Settings kannst du einstellen, ob dein Layout vertikal (scrollY) oder horizontal (scrollX) scrollbar sein soll. Das Layout merkt sich auch die Scroll-Position. Das heißt: Wenn du Trigger anwendest, die Ninox kurz neu lädt, dann bleibt das Layout an der letzten Scroll Position und verändert sich nicht.
direction
direction gibt an, wie deine weiteren Inhalte (blocks) angeordnet werden sollen.
alignX
alignX: gibt an, wie deine Inhalte auf der X-Achse angeordnet werden.
alignY
alignY: gibt an, wie deine Inhalte auf der Y-Achse angeordnet werden.
width
width gibt die Weite an.
height
height gibt die Höhe an.
gap
Mit gap bestimmst du, wie viel Abstand zwischen deinen blocks sein soll.

Settings im Layout Block
Die Parameter innerhalb eines Blocks bestimmen Werte die zu einem jeweiligen Layoutblock gehören. Du kannst auch weitere Blöcke hinzufügen (Komma getrennt).
width
width und height geben die Breite und Höhe des Layoutblocks an.
lineHeight
Mit lineHeight bestimmst du den Abstand zwischen den Zeilen im Layout.
alignX
alignX: gibt an, wie deine Inhalte auf der X-Achse innerhalb des Layoutblocks angeordnet werden.
color & backgroundColor
Mit color und backgroundColor bestimmst du die Schriftfarbe und Hintergrundfarbe des Textes innerhalb deines Layoutblocks.
styles
Bei styles kannst du dem Layoutblock eigene CSS styles hinzufügen.
value
value ist der Wert, der innerhalb des Layoutblocks ausgegeben wird. Hier kannst du z.B. Text, Ninox-Felder oder customWidgets angeben.
clickAction Block
clickAction beschreibt deine Aktionen in den jeweiligen Blocks.
openTable öffnet eine Tabellenansicht in Ninox.
openURL öffnet eine externe Url, die du definierst.
types in den clickActions sind folgende:
Fullscreen Mode
fullscreenMode erlaubt es euch beim fullscreen:true alle Ninox Elemente in der Form auszublenden. Zusätzlich können über showAdminTools der Ninox Schlüssel für andere Admins (z.B. Admins in Kundendatenbanken) ausgeblendet werden. Ihr könnten z.B. mit if else end den Schlüssel nur für euren User einblenden lassen. hideHeaderHeaderIcons kann zusätzlich mehr Kontrolle für die Ausblendung von Ninox Symbolen im Header geben.